● KeyboardMasterShin
- 클래스로 키보드를 간단히 사용할 수 있다 ~ : )
▶ HTML 셋팅
1: inputFieldBox 클래스를 사용하면 그룹으로 인식한다
2: inputFieldBox 클래스 안에 input.inputField들은 하나의 그룹으로 인식된다
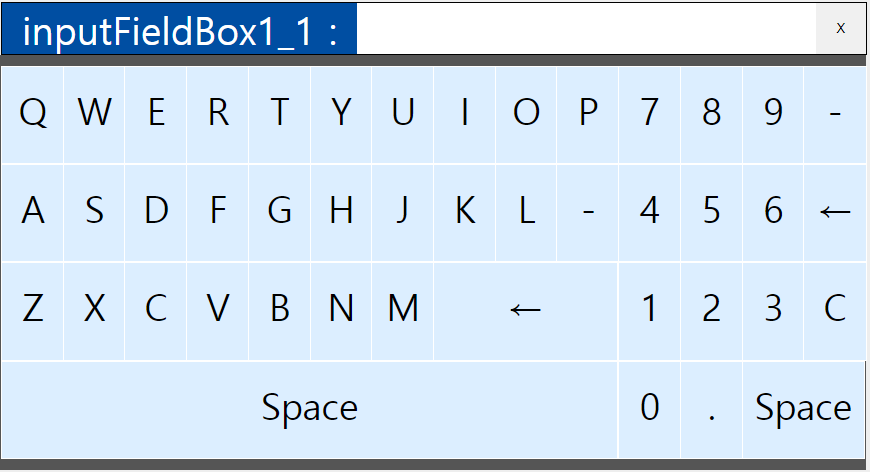
3: input.inputField에 alt속성을 적어주면 키보드 보조창에 적용된다
4: readonly 속성을 넣어야 키보드 입력시 더블 입력이 되지 않는다
5: keyboardMasterShin.js를 넣어준다
▶ 키보드 컨트롤
스페이스: 다음 input.inputField으로 포커스한다 // 그룹안에서
엔터: 엔터기능을 한다 // submit도 된다
▶ 코드 구조 예시
// HTML 코드
<div class="inputFieldBox"> // 그룹화
<input type="text" class="inputField" alt="inputFieldBox1_1" placeholder="inputFieldBox1_1" readonly> // 입력창
<input type="text" class="inputField" alt="inputFieldBox1_2" placeholder="inputFieldBox1_2" readonly> // 입력창
</div>
// js import 시키기
<script type="text/javascript" src="./js/keyboardMasterShin.js"></script>